
Now that I have a little more time on my hands, Bytesize Adventures has been given a bit of a facelift. It wasn’t that long ago that I switched out the long-standing coffee themed design and produced something altogether more minimal. The thing is, I was never all that happy with it.
Whenever I have the urge to redesign my website, I first go looking to see if an out-of-the-box theme would serve me. It never does. They just don’t feel right. I can’t seem to bring myself to use one. So once again I set about building my own theme from scratch.
It’s always a nice opportunity to expand my web skills a little. This time I had a few new tools to try. Namely, the Bootstrap framework and the CSS extension language, SASS.
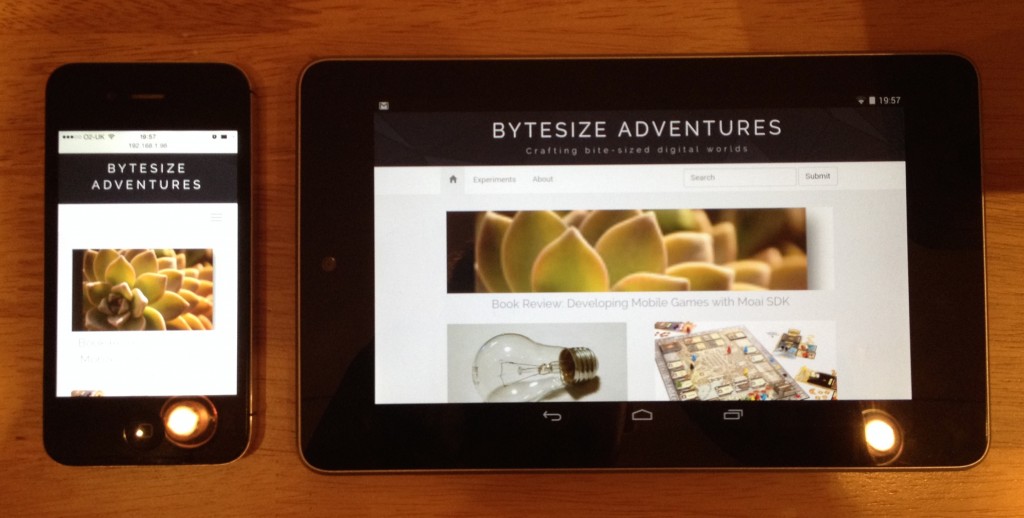
I had two central concepts in mind this time around. Firstly, I wanted to make sure that the site was responsive (it’s just too important to ignore these days). Secondly, I wanted to create a page to house all of my code experiments – my website is no longer focussed on product but rather on some of the interesting stuff I’ve attempted. I also wanted to migrate my blog from a subdirectory to root – I want the posts to be the first thing you see.
I worked a little bit differently to normal this time around. I began by building the static html from scratch without any interference from WordPress. I then created each WordPress template file, carefully transplanting my static html and writing the necessary loops. Whilst initially I had only intended to use Bootstrap for its responsive grid, I actually ended up using its navigation UI too.
The new design is still fairly minimal. I guess I’d call it structural. Its flat and blocky but it does deliver the information cleanly and meets its two core goals.
I’ve introduced a few new functional elements. Notably I’ve re-instated a search form and I’ve also added some featured posts. I’m trying to improve discoverability since there is actually a fair amount of content on this blog now.
The experiments page is something that I’ll be growing over time. Right now it showcases a few of my more recent experiments. I’ve taken the opportunity to upload the source code for some of my projects to Github. Its in the name of openness and reflects the throwaway nature of these “experiments”.
I’m sure I’ll tweak this in the coming weeks and months but hopefully its puts me in good standing for another year or two :)