Progress this week has been a little slow so this will be a short post. I’ve been focussing on the level editing tools which I need in order to create the content for the game. I think it makes sense to develop these alongside the core game rather than leaving them until the end.
I’ve opted to make them web-based (using HTML5 and JS) rather than build them as a desktop/mobile App. Hopefully this will give me the ability to develop levels anywhere I have an internet connection (including on my mobile device).
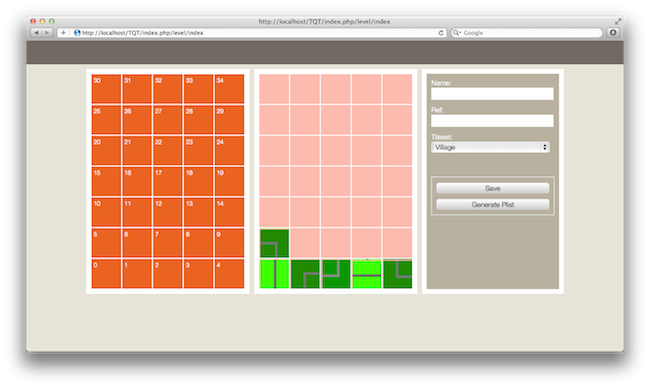
So far I’ve setup the basic structure, designed the basics of the GUI, and figured out some of the behind-the-scenes stuff needed to manage the grid (currently a series of 35 div’s). Its in its early stages but the screenshot below shows what I have so far.
The panel on the far left is the level itself (sharing the same screen dimensions as an iPhone). The middle panel contains the sprites available in the currently selected tileset. The panel on the far right is for editing the level metadata – name, reference, tileset, etc.
As you can see, the level editor is far from complete. At a minimum I need to be able to place sprites from the selected tileset, save the level to a database, and generate a plist from it. My plans are that eventually I’ll have a suite of tools for creating/editing levels, determining the possible routes through the game (a kind of level storyboard), and editing quest information.
This is all really very early stuff but I think its nice to see how things change throughout development, eventually becoming a very polished mobile game (hopefully!). Next week I’m leaving the editor for the time being to focus on some early graphics. Hopefully I can share some of this with you next time.
Thanks for reading.